EasySiteWizardPro
Contents
- 1 Overview
- 2 Main Menu
- 3 Create New Site
- 4 Landing Page
- 5 Multi Page Site
- 6 Manage Sites
- 6.1 Editor Section
- 6.2 Site Menu Editor
- 6.3 Master Page Enhancements
- 6.4 Manage Pages
- 6.5 Adding or Editing a Text Block
- 6.6 Layer Control
- 6.7 Add a table
- 6.8 Adding an Image
- 6.8.1 How to Upload an Image to “Your library”
- 6.8.2 How to Use the Free library
- 6.8.3 How to Delete an Image from your Site
- 6.8.4 How to Resize an Image from “Your library” or “Free library”
- 6.8.5 Image Properties
- 6.8.6 Editing Images
- 6.8.7 Undo/Redo
- 6.8.8 Modifying Text
- 6.8.9 Modifying Font Style, Colors, and Text Size
- 6.8.10 Create a Hyperlink to another Page or Site
- 6.8.11 External Website
- 6.8.12 Internal page on my website
- 6.8.13 Document or other file
- 6.8.14 Send Email
- 6.9 Create a Bulleted Lists
- 6.10 Create a Heading
- 6.11 Check Spelling
- 6.12 Adding Widget to your Page
- 6.13 Preview
- 6.14 Publish
- 7 Tutorial
Overview
EasySiteWizard Pro will allow you to create a completely customized website in a few simple steps. There are several creative and modern designs available for you choose from. Each design can be personalized by uploading your own images or by selecting from the vast free image library. EasySiteWizard Pro allows you to drag and drop your way to a professional online presence, without any knowledge of HTML.
EasySiteWizard Pro is compatible with the following web browsers:
- Internet Explorer 7
- Firefox
- Internet Explorer 6
The EasySiteWizard Pro website management and design process is broken down into the following steps:
- Sites
- Designs
- Editor
- Preview
- Publish
- Tutorial
- Help
Main Menu
The main menu is located on the top right corner of EasySiteWizard.
Main Menu: Links you to the Main Page of EasySiteWizard Pro 8.3
- Create New Site: Allows you to create new site.
- Manage Sites: Allows you to publish/edit/delete the site.
- Support: Opens online help files for EasySiteWizard Pro 8.3 in a new window.
- Feedback: This option allows you to send a feedback concerning EasySiteWizard Pro 8.3
- Tutorial: A flash demo will be presented to the user upon how to use the application.
Create New Site
- Click the “Create New Site” button.
- You will find the two options: Landing Page which allows you creating a basic site with a single page and Multi-page site which allows you to create site with multiple pages and options.
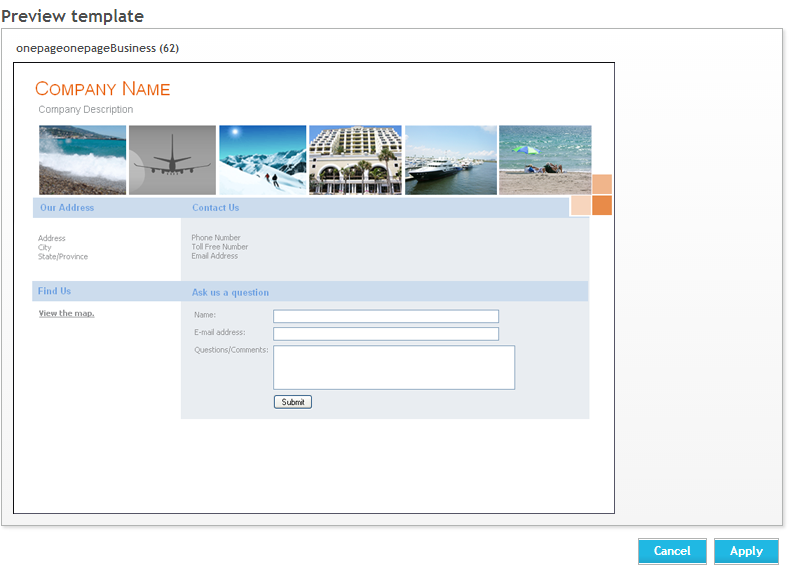
Landing Page
A landing page is a single web page also known as a lead capture page.
Designs
In this step, you can select a layout template for your site. To select a template:
1.Scroll through the list of thumbnails to the left.
2.When you find a template that is to your liking, click on it. Your selected template will open in a new window together with the color scheme which you can use to modify the color of your template. 3.When ready click on Apply and a checkmark will be overlaid on top, indicating that the template has been selected.
Note: In order to change the background color of a template you must select the Blank template category from the list of categories and proceed to the editor section.
4. Click Next to proceed to the Editor, where you can begin to customize the design and content of the template, or:
- Click Back to return to the Sites step.
- Click on any of the other steps listed at the top of the screen to skip directly to that step.
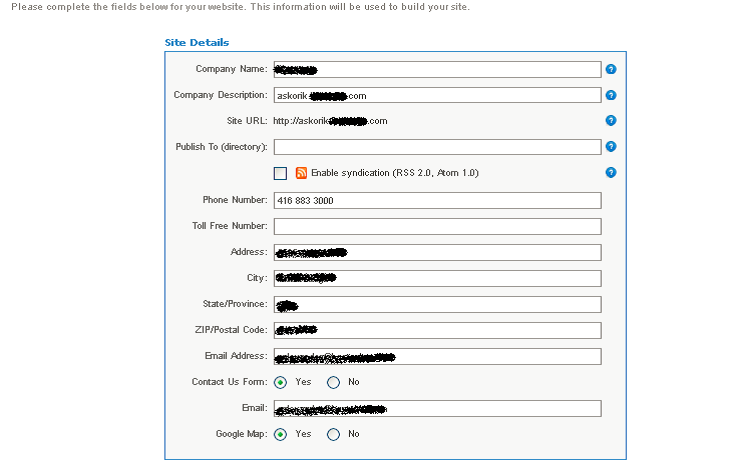
Site Details
Fill out the following site details :
- Company Name: the name of your company as it will be shown on your website's main page
- Company description: insert your company’s description
- Site URL: this is the URL where people will be able to view your site when it is published
- Publish To (directory): if you do not want to publish your webpage to the main directory (e.g. http://www.mydomain.com/), you can specify a subdirectory, such as http://www.mydomain.com/anotherdirectory/
- Enable syndication (RSS 2.0, Atom 1.0): enabling this option will allow people to know when you have updated your website via RSS
- Phone number: you should indicate your contact phone number.
- Toll free number: you should indicate your toll free number
- Address: the address at which your company locates
- City: the city where your company locates
- State/Province: state or province where your company locates
- ZIP / Postal Code: you should indicate the ZIP / Postal Code of the region your company locates at.
- Email address: you should indicate the email address of the site’s owner.
- Contact Us Form: select whether your site will contain “Contact Us Form” or not.
- Google Map: select whether your site will contain the link to Google Map indicating your company’s location or not.
Editor
The editor allows you to edit every element in your template. By default, filler text, also known as Greeking, has been supplied in order for you to get a feel for what the template might look like with content added. You can modify or delete any of the existing graphics or text as you wish.
The following options are available in the editor:
- Save: saves any changes you have made to the current page.
You will be prompted with a drop down menu with four options: save page, restore from autosave, restore from backup and save a master.
When switching from one page to the next, EasySiteWizard Pro 7 will automatically save work done. The user is being able to go back and forth in time for saved sites.
- Add page: opens the page manager interface, allowing you to add, remove or rename pages on your website.
- Add textblock: creates a new box on the screen, which you can use to enter text. This box can be moved or resized.
- Add table: creates a table on the screen. Table can be moved and you can add or remove columns and rows as well as you can resize your table
- Add image: opens the image library interface, allowing you to upload a picture from your computer, or select one from our free image library.
- Undo: undoes your last action.
- Redo: redoes your last action (re-applies your last undo)
- Bold, Italics, Underline, font properties: these controls allow you to format text in your textblocks.
- Hyperlink: make highlighted text link to a URL.
- Bulleted list: create a bulleted list in a textblock.
- Create heading: designates text selected in a textblock as a heading; Adds stylistic markers (determined by the template you selected) indicating that the text is a heading.
- Spellcheck: checks the spelling in any textblock currently open for editing.
- Create web form: opens the web form creation interface.
- Add a widget: You can add widgets to your page (Google map, BT Tradespace)
- Edit the source code: Let's you edit either the HTML code, CSS code or edit the Metadata. The chosen code will open in a new window where you can make all the changes you want. This section is recommended for more advanced users who prefer to make changes to their sites by editing the source code.
Moving Objects within your Site
- Left click and hold the object (i.e. Image, Text Block) you wish to move.
- A grid overlay will appear, in order to assist you in aligning the object you are moving.
- Move your mouse to the desired location.
- Unclick.
[File:Moveobjects.png]]
Menu Editor
The menu editor allows you to modify your website's navigation bar (usually found at the left-hand side of your template). You can use the menu editor to add, remove or rename menu and submenu buttons. It is also possible to move the navigation bar to a different location on the template. To move your navigation bar, click and drag the menu editor bar at the top of the navigation menu.
- In order to change the menu orientation (vertical/horizontal), in the editor section select Edit site menu.
- A new window will open where the user can choose to display the menu vertical or horizontal by selecting the appropriate radio button.
- To manually adjust the width of the Menu enter a value in pixels or use auto option to apply automatic value.
- You may choose to manually adjust the width of a single Menu item by entering a value in pixels. Choosing auto option will apply automatic value to each button, depending on the length of the button name.
- When done click Apply for the changes to take effect.
Wizard Completed
When you are done adding your changes to your website press the Next button to save changes. This screen offers you the following options:
- Preview your website;
- Publish your website (if you would like to make your website publicly available);
- Go to Manage Sites;
- Go back to Editor.
To return to Main Menu press the Cancel button
Multi Page Site
To create the new site in Multi-page site take the following steps.
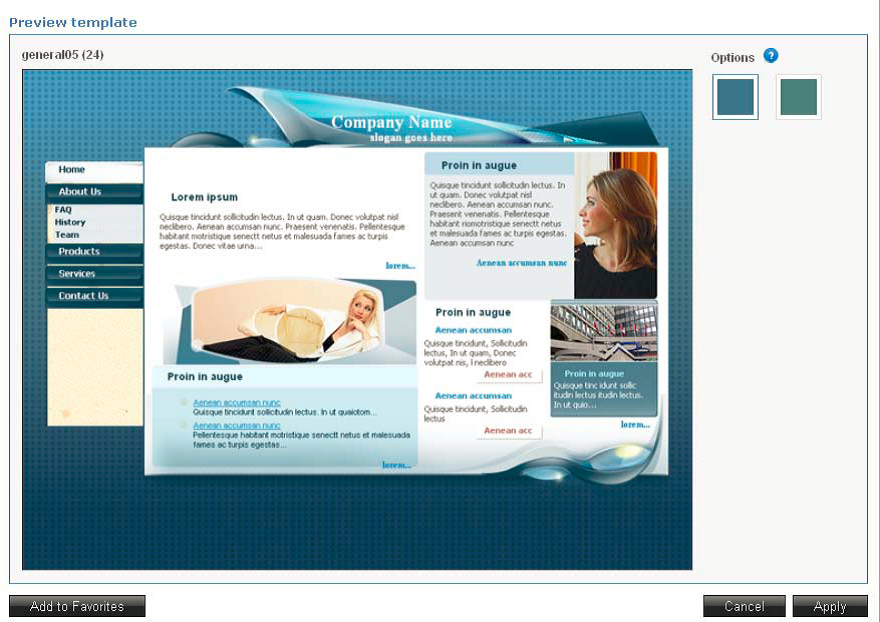
Design
Select the design you would like to use as the starting point for your website.
Then click on the one you want to use. The design will enlarge, and you will then be able to select the design or select another design.
Favourites
Using the Add to Favorites button you can add a template to your "Favorites"; this is an easy way to organize and choose between a smaller selection of templates that you like. You will be able to view Favorites section by clicking the sign. Some templates are available in more than one color scheme. Click the color buttons to select a general color scheme.
Search Function
You can also search for a template within the selected design category by entering a keyword or the corresponding template ID. You may also search for a template within all the design categories by selecting the all designs option from the drop down menu.
Site Details
Fill out the following details for your website:
- Site Title: This is the name of your website, as it will appear on your website's main page.
- Tagline: This is a secondary text line which appears immediately underneath the website title. This section can be left blank.
- Site URL: This is the URL where people will be able to view your site when it is published.
- Publish To (directory): If you do not want to publish your webpage to the main directory (e.g. http://www.mydomain.com/), you can specify a subdirectory, e.g. http://www.mydomain.com/anotherdirectory/
- Enable syndication (RSS 2.0, Atom 1.0): Enabling this option will allow people to know when you have updated your website via RSS.
[File:Multidetails.png]]
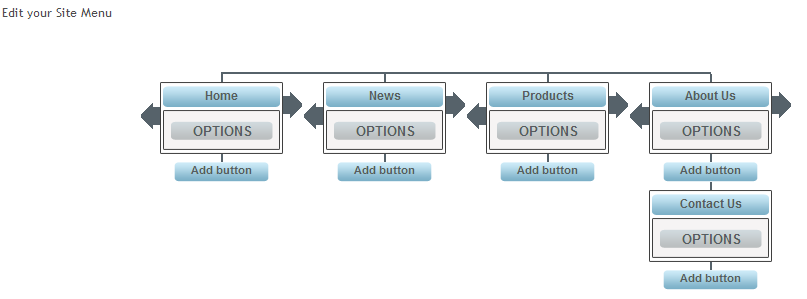
Site Menu
Having selected the design you want to work with press “Apply” to create your site menu. The following screen will appear:
Menu Buttons
Main buttons are utilized for the initial topic or subject of the site. Generally used as a focal point of what items are most important in the navigation (i.e. Home, Contact Us, Furniture etc.)
Subcategory Buttons
As the navigation branches off subcategories become available. This allows you to go into detail about the particular topic or subject. (i.e. Main Category: Furniture => Subcategory: Chairs, Couches, Tables, etc.)
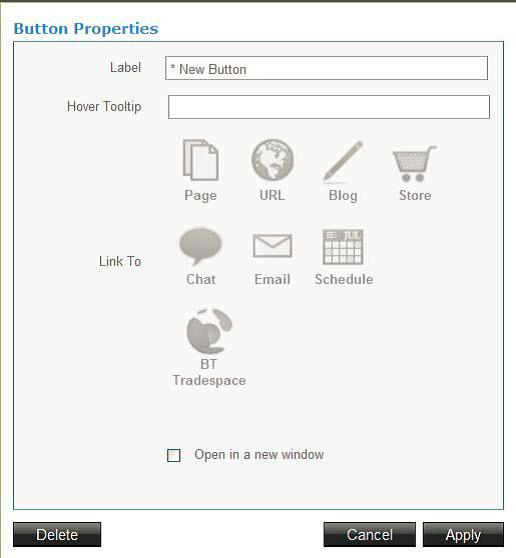
Creating a Main Category/Subcategory Button
- Click “Menu editor”
- Select the button
- In Button Properties, label the button.
4.Label Hover Tooltip 5.Select “Link to” and click Page (drop down menu will appear to select pages within your site)
URL, Blog, Store, Chat, Email, and Schedule 6. Check “Open in a new Window” if you wish the button to open a new browser. 7. Click “Apply”/“Cancel” to accept/dismiss changes.
Deleting a Button
- Click on the Button you wish to delete
- Click “Delete this button.”
Edit Your Site
Please see the edit your site section for the landing page.
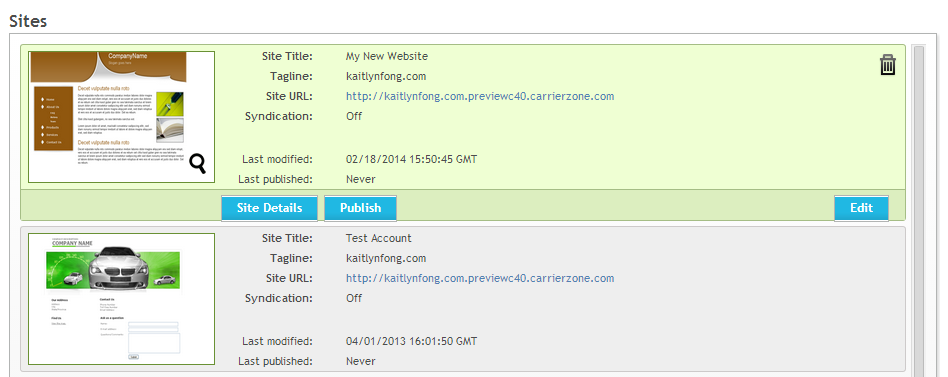
Manage Sites
This section contains the sites you will be able to work with. If you would like to create a new site, click the Create New Site button.
Under this section you will be able to edit site details, choose new designs for your site, close/delete site.
Mentioned features will be described below, under the Editor Section.
If you would like to create a new site, click the button. To edit your site, click the button.
Editor Section
The Editor Section allows you to edit, manage and modify the design you have selected. Editor allows you to “Save page”, “Add a text block”, “Add a table”, “Add an image”, “Redo/Undo” actions, “Create a hyperlink to another page or site”, “Create a bulleted list”, “Create a heading”, “Check spelling,” “Create a web form” and add a Google Map to your page.
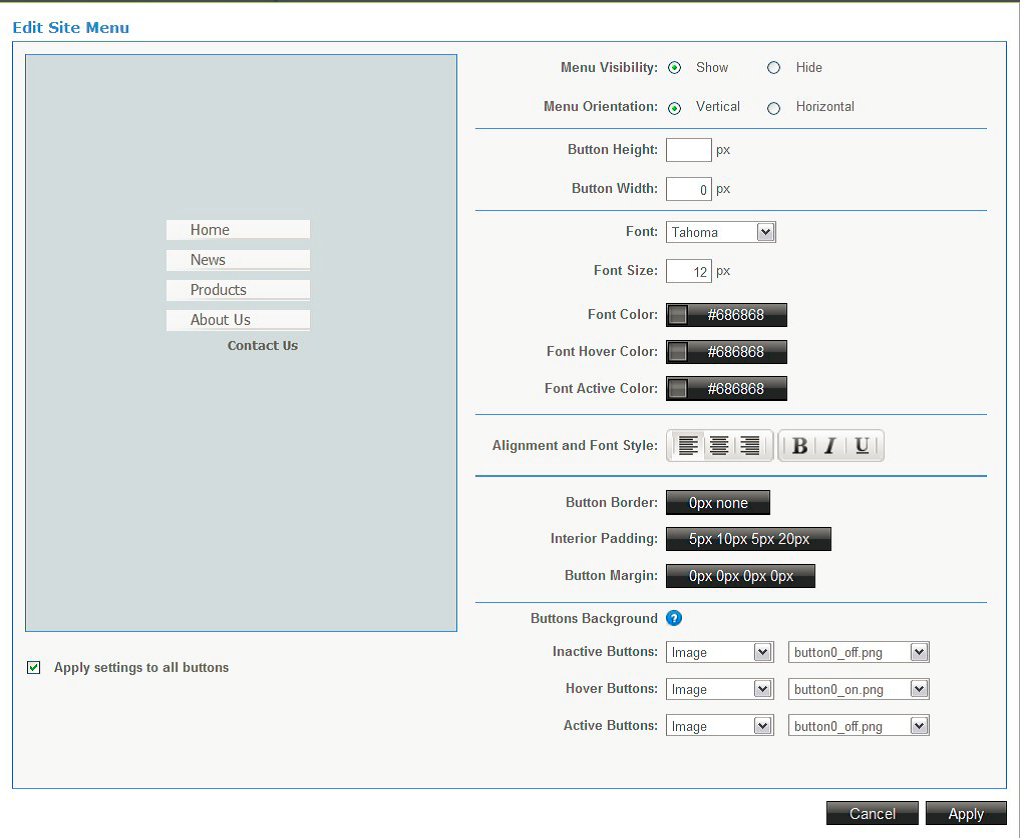
Site Menu Editor
This allows you to set properties for individual buttons of the site (font, background, button border, padding of text inside the button, button margin). A Preview feature was also added to the Site Menu Editor, so you can see the changes of properties on the fly without having to exit the Menu Editor.
Preview panel
Site buttons preview is added to easily review changes made without exiting Site Menu Editor every time properties are changed.
The Apply settings to all buttons feature will be checked by default. It allows you to apply same parameters for all buttons at once. If unchecked – buttons can be configured separately.
- Select the Apply settings to all buttons checkbox in order to apply all the changes to all buttons.
- Click Apply in order to save the changes.
Buttons dimensions option
Option to set button dimensions. You can modify button height and width. Both are set in pixels. 1. Enter the number of pixels desired in the provided boxes for both the height and the width of a button. 2. Click “Apply” in order to save the changes.
Button Border option
Option to set border dimensions to a particular site button. Pressing the respective button calls a pop-up menu. User can configure three parameters of button border – style, thickness and color.
- In order to set the border of a button click the button located next to the “Button Border” section.
- A border button menu pop up will open where you can set the border style, thickness and color of the button. While setting these parameters you will be able to see a border preview on the right side of the pop-up menu. Use the drop down menus to select a border style and thickness. For choosing a color click on color picker and a color palette will open from where you will be able to choose a color for the button border.
3. Click Apply/Cancel to save/dismiss all the changes.
Interior Padding option
Option to set interior padding of the button. Pressing the respective button calls a pop-up menu. You can adjust top, bottom, left and right parameters.
- In order to set the interior padding of a button click the button located next to the Interior Padding section.
- The Interior padding menu pop up will open where you can set/adjust the top, left, bottom and right parameters of a button.
- Click Apply/Cancel to save/dismiss all the changes.
Button Margin option
Option to set margin of the button. Pressing the respective button calls a pop-up menu. You can adjust top, bottom, left and right parameters.
- In order to set the margins of a button click the button located next to the “Button Margin” section.
- The Button Margin menu pop up will open where you can set/adjust the top, left, bottom and right margins of a button.
- Click Apply/Cancel to save/dismiss all the changes.
How to save your website
Saving your work is recommended throughout your session of EasySiteWizard Pro Please take the following steps to save your website changes.
- Click the save button.
- You will be prompted with a drop down menu with four saving options: “save page”, “restore from auto save”, “restore from backup” and “save as template”.
- It is recommended that you save every page that is modified.
Please note:
- When switching from one page to the next, EasySiteWizard Pro will automatically save work done. You have the ability to switch between saved sites.
- You can review roll back/ roll forward changes per web page (every version is saved with date/time so that can be selected) - There is a history kept of each save. When you save your website site (this is the current save the one that would be published). The previous save would then be put in a directory, as a backup, which could then be restored.
Master Page Enhancements
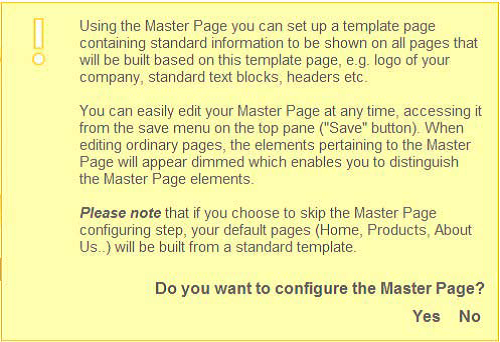
This feature implies the inability to edit master page elements when on ordinary pages (Home, News, etc.), hence site title, tag line, menu editor are only editable on Master Page. The Master Page elements are dimmed when viewing ordinary pages. Choose create a New Site within the “Sites” section.
- Select a design to be used for your website form within the “Designs” section.
- When you proceed to the “Editor” section you will be prompted with a message asking whether you would like to configure Master Page.
You should note that all changes applied to your master page will be visible when previewing or publishing your final site. 3.After clicking “Yes” you will be able to start editing your Master Page.
Within the Master page the following elements can be edited:
a)Text blocks and images
You may insert images and text blocks within the Master Page. Please note that the images and text blocks inserted on the Master Page can only be edited within the Master Page.
b)Site Menu Editor
The position of the Site Menu Editor can be changed on the Master Page only. When in ordinary pages, Site Menu Editor can be accessed (new pages can be added, existing ones – deleted), but its position is locked.
c)Site title and tag line
If the site is build off the Master Page, site title and tag line are considered as Master Page elements and are not editable when in ordinary pages.
4.Please note that after finalizing the editing of the Master Page and when clicking on any other page within the site (example: the user may click on Products or Contact page to start editing) the master page elements will appear dimmed to enable the user to distinguish the master page elements. This allows the user to view the location of the Master Page elements, and position other elements accordingly. 5. In order to review the site page without dimmed elements click on Preview or Publish.
You will be able to see the final site including both Master Page elements as well as ordinary page elements. If you would like to return to edit the Master page elements:
- Click on the Save button.
- From the extended menu select Edit Master Page.
You will be returned to the Master Page where you may continue to edit the elements within the Master Page.
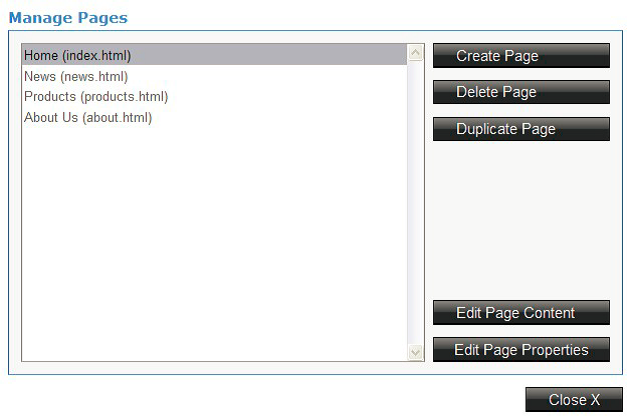
Manage Pages
Manage Pages allows you to create, rename and duplicate pages. This section allows you to structure and organize the naming conventions you wish to utilize on your site.
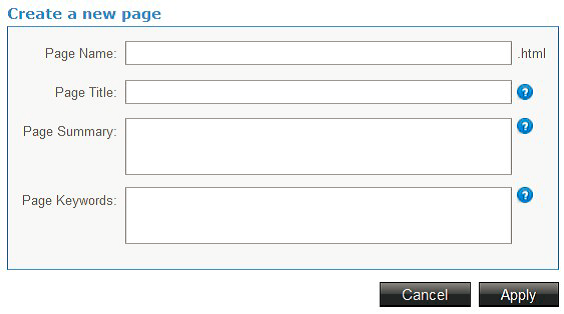
Create New Page
- Fill in the name of the page
- Enter a page title. The page title should be related and relevant to your page content. The page title appears on top of your browser and is a significant element in the search engine with regards to rankings.
- Enter a summary of your new page and try to include relevant keywords as some search engines will use this summary as part of the website results. This summary will not be visible on your page, its purpose being to provide a clear definition of what your page contains with a significant relation to the search engine.
- Enter several keywords that you would like your page to be found by. These keywords can also be phrases containing words found on your main site as well as on this newly created page. Please make sure that the keywords chosen are to be found in your page content as these keywords will be used by search engines to find your page.
- Click Apply to create the new page.
How to Delete a Page
- Select from Existing Pages the name of the page you wish to delete.
- Click Delete Page button.
How to Duplicate a Page
- Select from Existing Pages the name of the page you wish to duplicate.
- Click Duplicate page.
How to Edit a Page
- Select from Existing Pages the name of the page you wish to edit
- Click Edit Page Properties or Edit Page Content
Complete Your Edit
When you are finished managing your pages click Close.
Adding or Editing a Text Block
Adding texts allows additional customization to your site. Many of the text blocks that exist in each of the designs are placeholders that require editing.
Adding a Text Block
- Click the text icon and a text block will appear.
- In order to help you find the initial location of the new textbox, the border around the new textbox will flash for a moment after it appears.
- Type/Paste text into the text block.
- Once you are finished adding text, click outside of the text block within the Page.
Editing a Text Block
- Double left click on the text; a grayed boxed area will appear on the text block.
- You will be able to edit text once the outline is visible
- Type/Paste text into the text block.
- Once you are finished adding text, click somewhere on the page outside of the Text Block.
How to Resize a Text Block
- Double left click on the text block.
- Mouse over the smaller boxes for the direction you wish to increase the size of the text block.
- Click and hold your mouse on the small box.
- Move the mouse in the direction you wish to resize the text block.
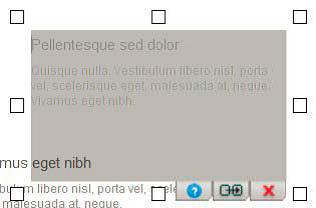
How to Delete a Text Block
- Double left click on the text block.
- Click X on the bottom right corner.
- The text block should now be removed
How to Duplicate a Text Block
- Double left click on the text block you wish to duplicate.
- Click on located on the bottom right corner.
- The text block should now be duplicated.
- Click and hold the duplicate text block to the desired location
- Unclick.
How to Move a Text Block
- Put your mouse over the text you wish to move
- Click and hold the mouse.
- Move your mouse to the location where you wish to place your text.
- Unclick
Layer Control
Layers are a common method for determining which objects should cover (or obscure) another object. Layers determine if objects should overlap (or one is directly on top of the other). Objects such as text fields and images which are on a "higher" layer can cover objects which are on a "lower" layer. Although this is supported in some drawing applications, in EasySiteWizard, no two objects can be at the same layer level. Layer control can be managed in EasySiteWizard by right-clicking on an object that the user would like to move to another layer. Right-clicking an editable object (text area or image) should bring up the following menu options:
- Bring to front: This will put the selected object "on top of" all other objects. All other images and text fields, if moved so they overlap the object which has been "sent to front" will not obscure this field.
If a second object is selected and "bring to front" is used, then this second object would be considered "on top of" the first one.
- Send to back: This will put the selected object "behind" all other objects. Essentially, the opposite of "bring to front"; all overlapping text areas or images will obscure the object that was sent to the back.
- If a second object is selected and "send to back" is used, then this second object would be considered "behind" the first one.
- Move forwards: This will move the object one layer closer to the front.
- Send backwards: This will move the object one layer closer to the back.
Add a table
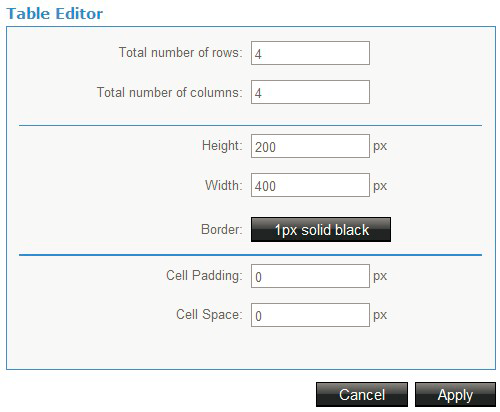
You can add a table by simply clicking on the “add table” button within the Editor Toolbar. When you click on “Add table” icon the following table editor pop up will be displayed:
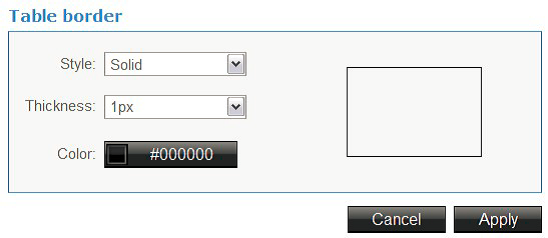
Here you can set the number of columns and rows of your table as well as the height, width and border type by entering the values in the provided boxes. You may set up the border of your table by clicking on the button next to the “Border” section. The following table border editor will be displayed:
- Choose the style of your border from the drop down menu.
- Choose your thickness from the drop down menu.
- Choose a color by clicking on the button next to the color section.
- Click Apply/Cancel to save/dismiss the changes made.
Please note: You will be able to see a preview of your border on the same page under the Border Preview section. Please note: Once you have created your table by double clicking on it you will be able to change the table settings.
Adding an Image
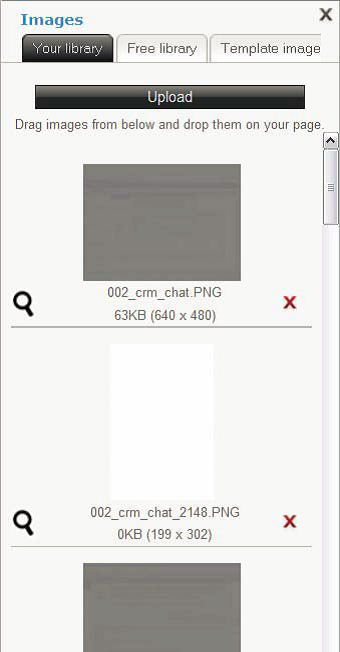
You can build your own library of images by uploading the image files; and or utilize the free image library to place additional images into your site. When you click on the icon a menu pops up on the left side of the screen, this allows you to add additional images to your site.
There are 3 Types of Libraries:
- Your library.
- Free library
- Template images
How to Upload an Image to “Your library”
- Click on the top menu picture icon to add an image.
- Click Upload button. New window will appear allowing you to browse your local computer for the images you would like to put on your site.
- Click “Browse”.
- Search for image on your computer.
- Check off “Optimize” if you wish to scale down your image size and keep the aspect ratio.
- Click “Upload.” Once your image is uploaded it will be located in a panel underneath “Upload” to view a larger version of your image, click on the magnifying glass .
- With your mouse, click and hold the image you wish to insert into your webpage.
- Move your mouse to the desired location of the image.
- Unclick.
- Click the on the bottom right corner to close Images.
How to Use the Free library
Free library houses approximately 10,000 stock images available for you to use on your site. 1. Click on the Free library tab. 2. Select the category best suited for you site (i.e. Nature). \
a. You can search through the entire image library by keyword by selecting "All Categories" and conducting a keyword search. b. You can refine your search by selecting a specific category and then searching by keyword.
3.Click and Hold the image you wish to place onto your site.
4.Move your mouse to the desired location. Unclick.
How to Delete an Image from your Site
- Double left click the Image.
- Click on the Red X
How to Resize an Image from “Your library” or “Free library”
- Double left click the image.
- Mouse over the smaller boxes for the direction you wish to increase the size of the Image.
- Click and hold your mouse on the small box
- Move the mouse in the direction you wish to resize the Image.
Please note, that you cannot resize any of the default images provided by the design.
Image Properties
Image Editor allows you to modify images from “Your library” or “Free library.”
Adding Image Properties
- Double click on the image you wish to modify.
- Click Image Properties.
- The image properties screen will pop up.
In the image properties interface, you can add a clickable link (URL) to the image, as well as alt text which will be displayed if the user's browser is not set to automatically load images. If you add a link, you can also specify that the link should open in a new window by placing a checkmark beside "open in a new window".
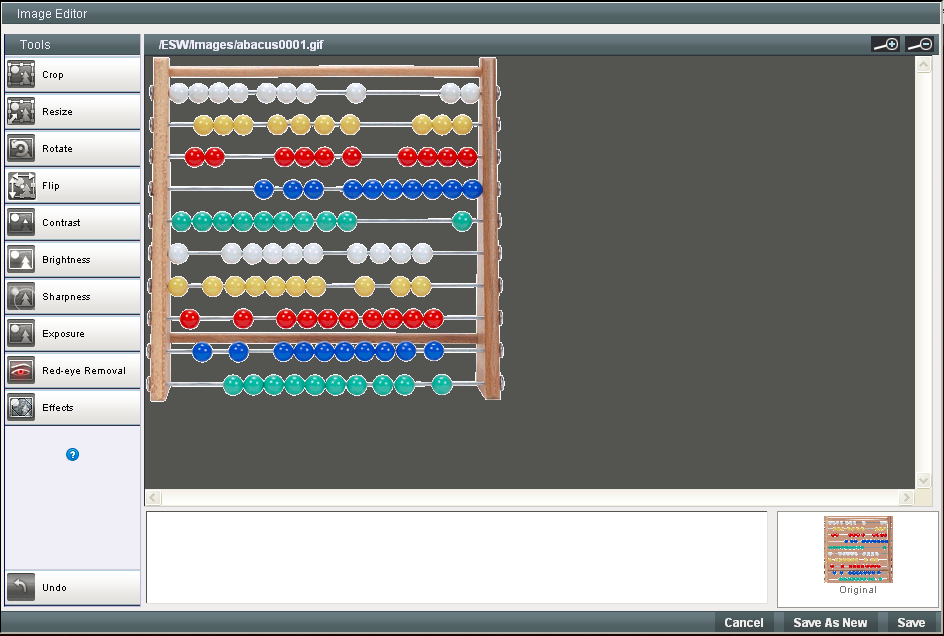
Editing Images
Modifying an image with Image Editor
- Double click on the image you wish to modify.
- Click Edit.
- The image editor screen will pop up.
The Image Editor allows you to modify images you have uploaded or selected from the library.
Undo/Redo
You can undo/redo as many steps as you wish based on the current section and actions done per session.
- Undo
Click on the undo icon to undo your last action you have done.
- Redo
Click on to redo icon to redo your last action you have done.
Modifying Text
- Double left click on the text block; a boxed grayed area will appear on the Text Block.
- You will be able to edit text once the button is visible. Click this button in order to edit the text.
- Highlight the text you wish to Bold, Italicize, and or Underline.
- Once you are finished modifying text, click somewhere on the page outside of the text block.
Modifying Font Style, Colors, and Text Size
- Double left click on the text block you wish to modify.
- Highlight the text you wish to modify.
- Click the icon.
- A screen will pop up allowing you to Select Colors.
- Use the bar in order to select the Font Style and Font Size.
Create a Hyperlink to another Page or Site
Hyperlinks allow you to refer to pages that exist within your website and sites outside of your own domain.
- Highlight the text you wish to link from.
- Click on to insert a link onto your page.
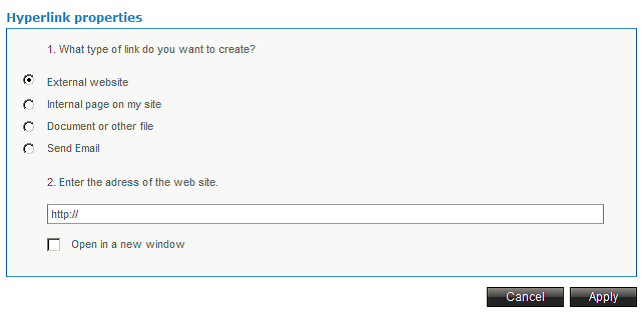
External Website
1. Type in the desired URL.
Click Apply to insert the link on your page.
Internal page on my website
- Choose an existing page on your website from the drop down menu.
- Click Apply to insert the chosen link.
Document or other file
- You may also upload a file by clicking on “Browse”. The pop up will prompt you to localize the file on your computer.
- Once you have localized the file you wish to upload click on Apply.
Send Email
- Enter an email address.
- Click on Apply to insert the link.
Create a Bulleted Lists
Bulleted lists help organize text when sentences or paragraphs are not required. There are two ways to create bulleted lists. You can either use existing text to create you lists, or you can create a fresh list by creating a new text block.
Creating a Bulleted List with Existing Text
- Double left click an existing text block
- Highlight the text you wish to put in your bulleted list
- Click the bullet icon.
Using a New Text Block to Create a Bulleted List
- Create a new text block
- Click bullet icon.
- A bullet will appear; type in your text
- Hit the “Enter” key on your keyboard to set your next bullet
- Repeat steps 3-4 till bulleted list is complete
Create a Heading
Headings are primarily used as titles to indicate the meaning of a section of text. There are two ways to create headings. You can use an existing line of text, or create a fresh new heading.
Using an Existing Line of Text to Create a Heading
- Double left click an existing Text Block.
- Highlight the Text you wish to make into a Heading.
- Click
Creating a New Heading
- Create a new text block.
- Click
- Type in the text you wish to use for your heading.
- Once you satisfied with your Heading, Click Enter to begin a new line.
Check Spelling
Spell check is available to verify the spelling within each text block.
How to Check Spelling within a Text Block
- Double left click on the text block you wish to check spelling for.
- Click on the “Check spelling” tool in the Editor Toolbar.
- Words which appear to be spelled incorrectly are outlined in red. Click on the red outline and select from the option list for the correct word. It will automatically be corrected.
The incorrect word is outlined in red. Drop down menu allows you to select from a list of possible words.
Adding Widget to your Page
Widgets are special plug-ins which you can insert into your website, which provide advanced features to your site that are easily configured.
Google Maps
Click the “Widgets" icon and select "Google Map"; this will place a Google map onto your site.
- Enter an API Key. a. To get an API Key click on “Get A Key” link.
a.Register for a Free API Key. b.An API Key must be created in order for Google to allow linking to their maps.
- Enter the Address you wish to use for the map.
- Select map size (i.e. Small, Medium, Large)
Once you are satisfied with the location of your map, click Apply
Remove Google Map from your site
- Double click the grey bar on top of your Google Map. A red “X” should appear on the bottom right hand corner.
- Click the “X.”
Superpages.com Maps
- Enter the Address you wish to use for the map.
- Select map size (i.e. Small, Medium, Large)
- Once you are satisfied with the location of your map, click “Apply”.
ACCA RSS Feed
Choose the width and height and click on “Apply”.
Analog Clock
Choose the width and height and click on Apply.
Digital Clock
Choose the width and height and click on Apply.
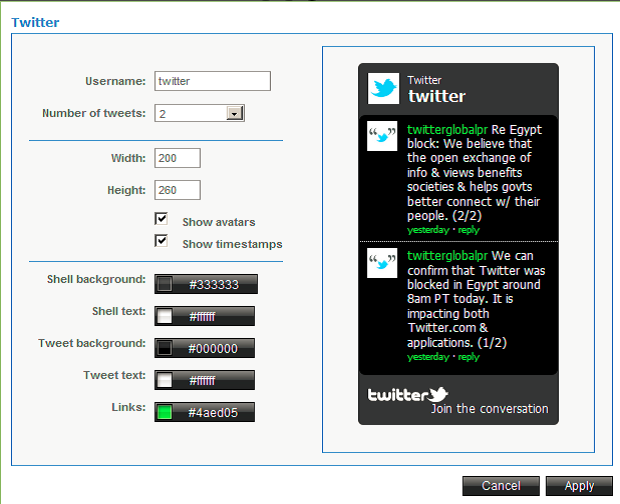
Configure the look and feel of twitter on your page by choosing the desired design such as background and text color.
Countdown
With this widget you can set up a countdown to a specific date.
- Choose the background and text color and size from the available options.
- Enter the specific date on which you should be notified.
- Enter the text which should be displayed when notified on the specified date.
Visitor Counter
You can customize the counter's font, size and color to suit the design of your site. The hit counter provides you with a very basic measure of your site's traffic.
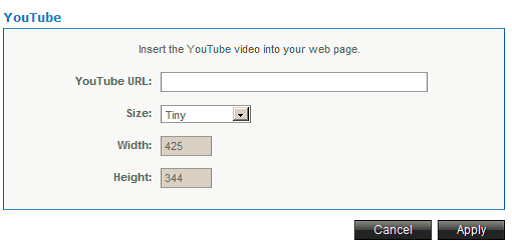
YouTube
Insert a YouTube video on your page by providing the relevant URL.
Poll
- Enter a question to be displayed on your page.
- Click the “add” button to enter a new option.
- Choose the font color and width.
- Click “Apply” to display it on your page.
RSS Feed
- Enter a URL.
- Choose the width, height and style.
- Click “Apply” to save the changes.
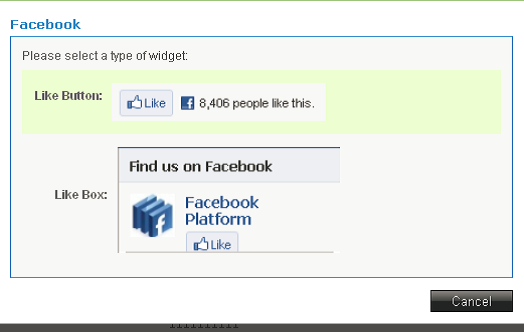
- Press “Like button” to set the widget’s configuration;
- The screen appears that offers options to input detailed settings that will be used to create the widget
- Fill in the offered fields to create a widget:
URL to Like: Insert the URL to like; Layout Style: Determines size and amount of social context next to the button. Show Faces: Check the box if you want the profile pictures to be shown below the button. Width: Set the width of the plugin, in pixels. Verb to display: Select the verb you want to be displayed near the button Font: Select the font of the plugin Color Scheme: Select the color scheme of the plugin.
- When all the fields are filled in press “Apply” to save the changes; Press “Cancel” to return to the Editor.
- At the site page you will see the widget created.
Preview
Preview launches a new browser which allows you to view the site prior to publishing. To preview the site, click on “Preview.”
Publish
Once you are satisfied with the content you have created with EasySiteWizard Pro, you may wish to publish the site.
Publishing Your Site
- Click to publish your site.
- A prompt will appear, indicating that any existing content will be overwritten.
- Check the URL location (i.e. http://screenshots.company.com).
- Click “Yes”/“No” to accept/dismiss publishing the site
- A prompt will appear notifying you that your site has been published to specified URL.
Tutorial
Clicking on this button you will be presented with a flash demo on how to use EasySiteWizard application.
Click tutorial to see a flash demo of the particular heading, icons and buttons within the document.